こんにちは、インフルエンザにかかり自宅にて隔離療養中のゆうたです。
インフルってこんな辛かったんですね、最初は頭の痛みと熱によるフラフラ、今は咳と鼻水とたまに吐き気に襲われています。
ほんとはこの時間を有効活用できると思っていたのですが、ベッドで過ごす時間の方が多いのが現状です、、、
今のうちに投稿のストックを貯めたいところですが、厳しいかもしれません。
さて、今回は当ブログの話になります。
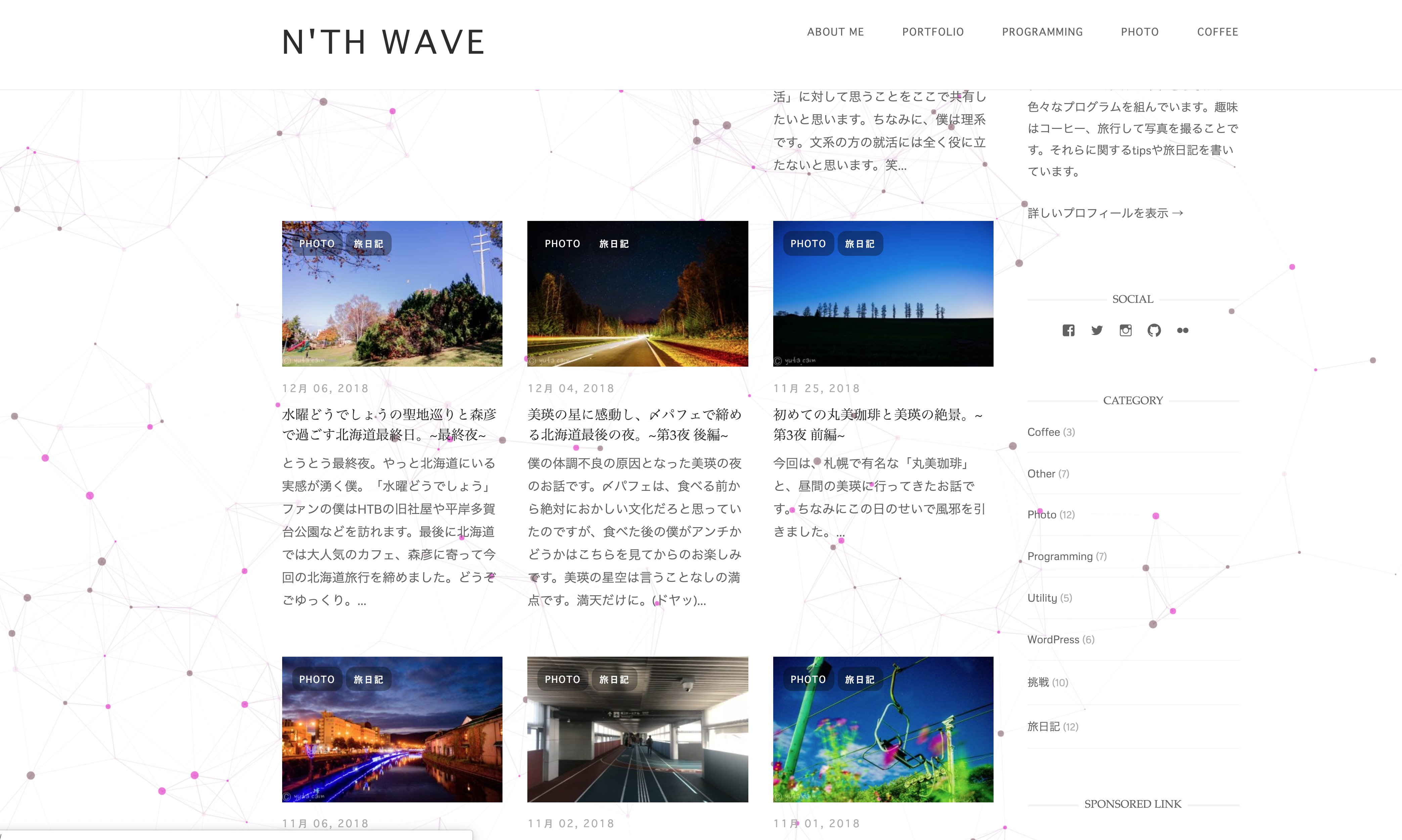
少し前から当ブログのトップページの背景が変わりました。
幾何学的な、線と点がランダムに動きながら繋がれていく様子が観れると思います。
これについて今日はお話ししたいと思います。
CONTENTS
JavaScriptで動きをつけた

Webページに動きをつける際、よく使われるのがJavaScriptですよね。
動的なページを作る際に適した言語で、scriptタグを挿入するだけですぐ使うことのできる言語です。
JavaScriptを導入するにはさまざまな方法があるのですが、今回僕はphpファイルに挿入しました。
トップページのみに動きをつけたかったので(個別のページに動きがあるとうるさくて文字に集中できないため)、is_home関数を用いてトップページのみの背景を変える条件分岐を施しました。
Particles.js

今回僕が導入したのはParticles.jsというスクリプトファイル。
導入に際してはオンズ開発ブログさんの記事を大いに参考にさせていただきました。ありがとうございます。
このブログ記事内では軽量の”min.js”を読み込むと書いてあるのですが、コード的には”.js”ファイルの方を読み込んでおり、自分もそちらを読み込みました。
jsファイルはFTPソフトなどであげましょう。
その後、set.jsとcssを変更して、完了です。
僕のset.jsとcssは以下の通りです。
cssのheightは本当に試行錯誤です。ローカル環境のありがたさを毎回のごとく感じます。
お気付きの方もいるかもしれませんが、マウスをホバーすると、点と線が逃げていくのです!jsファイルの方でさまざまな挙動をさせることができるのですが、なんか気持ち良いのでこれにしました。笑
表示させる点の数や色、大きさも自在に変えることができますよ。
サムネイルのカテゴリ表示も若干変えたよ

たまにPhotoshopでアイキャッチ画像を作ると、画像内の文字とカテゴリの表示が被ってしまうことがあったのです。
それではいけないと思い、カテゴリ表示の背景を透過する処理を付け加えました。
これも試行錯誤で、デベロッパーツールで探し、一つ一つファイルを探しながらローカル環境で試しました。
いい感じになったでしょ?以下がそのコードです。
当ブログの表示速度を調べてみた
最後に、Googleののサービス、PageSpeed Insightsを使って当ブログの表示速度を調べてみました。
通常60以下だと読まれにくいよーという数値ですが、果たして当ブログは、、

ガーーーーンTT
それでも、Googleさんはさまざまな改善方法を提案してくれます。
余分なプラグインを消し、写真のデータを極限まで圧縮し、jQueryの読まれる場所をフッダー部分へ変えたりと直した結果、

かなり改善することができました!!!
それでもまだまだ平均なのですが、JSを使ってますし、重い画像も多いので良しとします。“サーバの応答時間”というのがどうやら長いそうなのですが、これはみなさん長いものなのでしょうか。。。これからの課題です。

ちなみにモバイルの表示速度はまだまだ遅いです。しかしこれもみなさんこのくらいの数値の方が多いので、僕もまだ対策を施していません。
絶賛モバイルセカンド中です。。笑
おわりに

いかがでしたでしょうか。
JSは専門分野ではないので今までなかなか書く気になれず先延ばしにしてしまっていました。
しかし出来たものはとても素晴らしいものなので、記事にできて光栄です。
またJSを更新したり、新たな機能をつけたりしたらお知らせしますね。
ではまた。



![[CSS]背景をいじるだけ!俺のブログ…キレイだろ?](https://yutahand.com/wp-content/uploads/2018/01/cropped-20170417-DSC07113-150x150.jpg)
![[迎春] 2018年の振り返りと2019年の目標](https://yutahand.com/wp-content/uploads/2018/11/20181103-DSC00678-150x150.jpg)